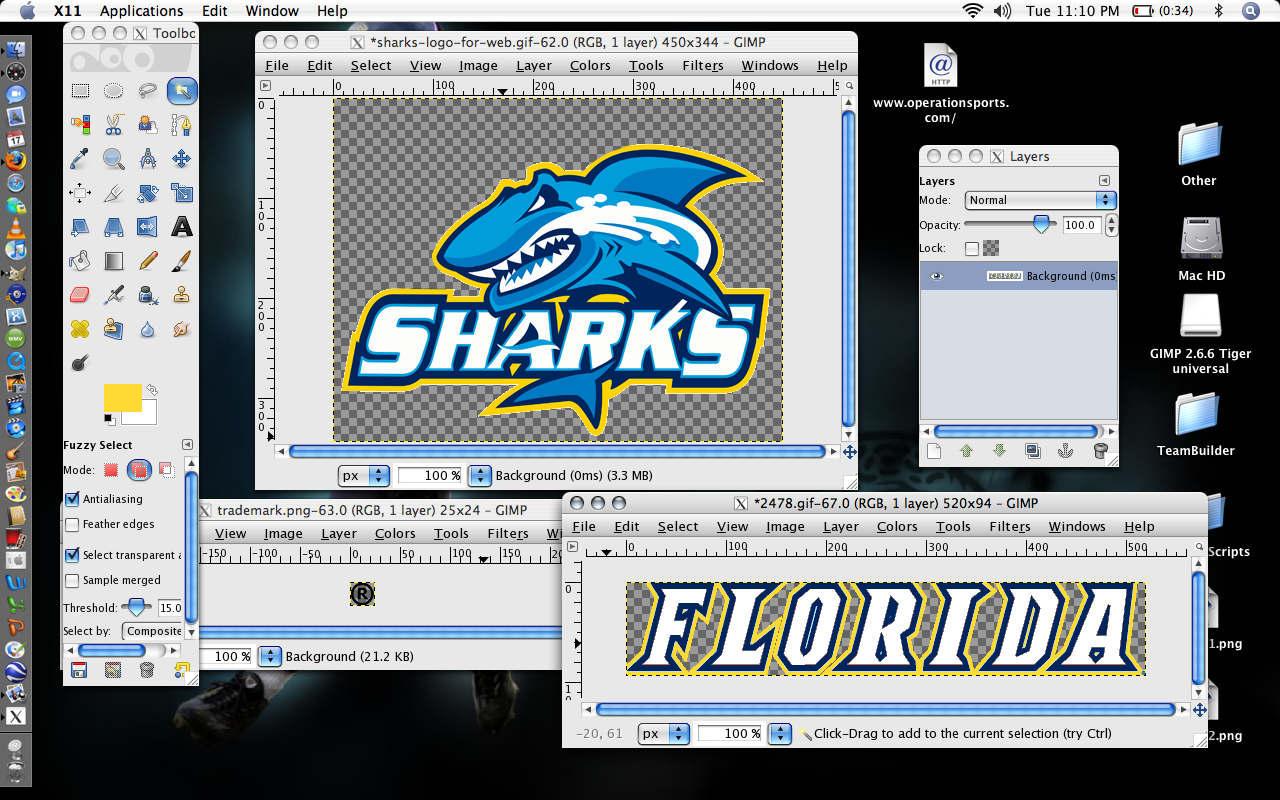
Layers
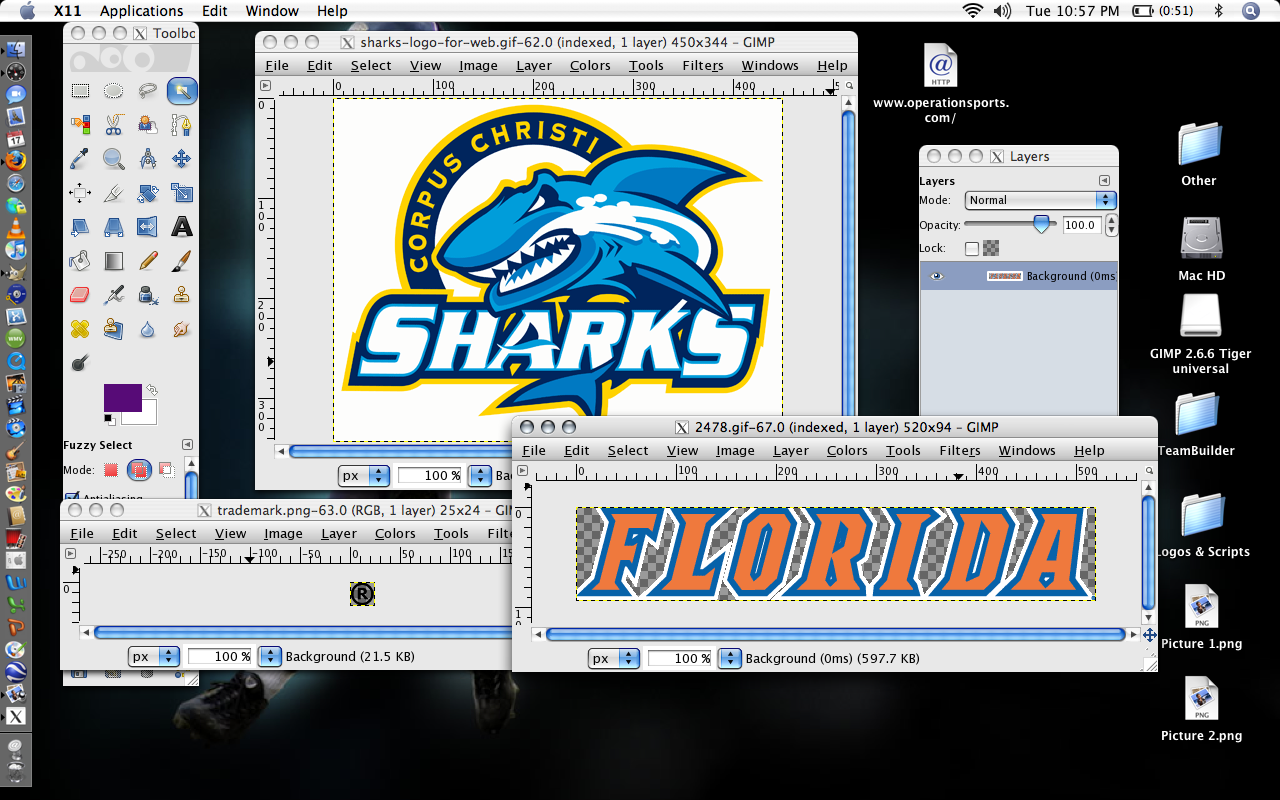
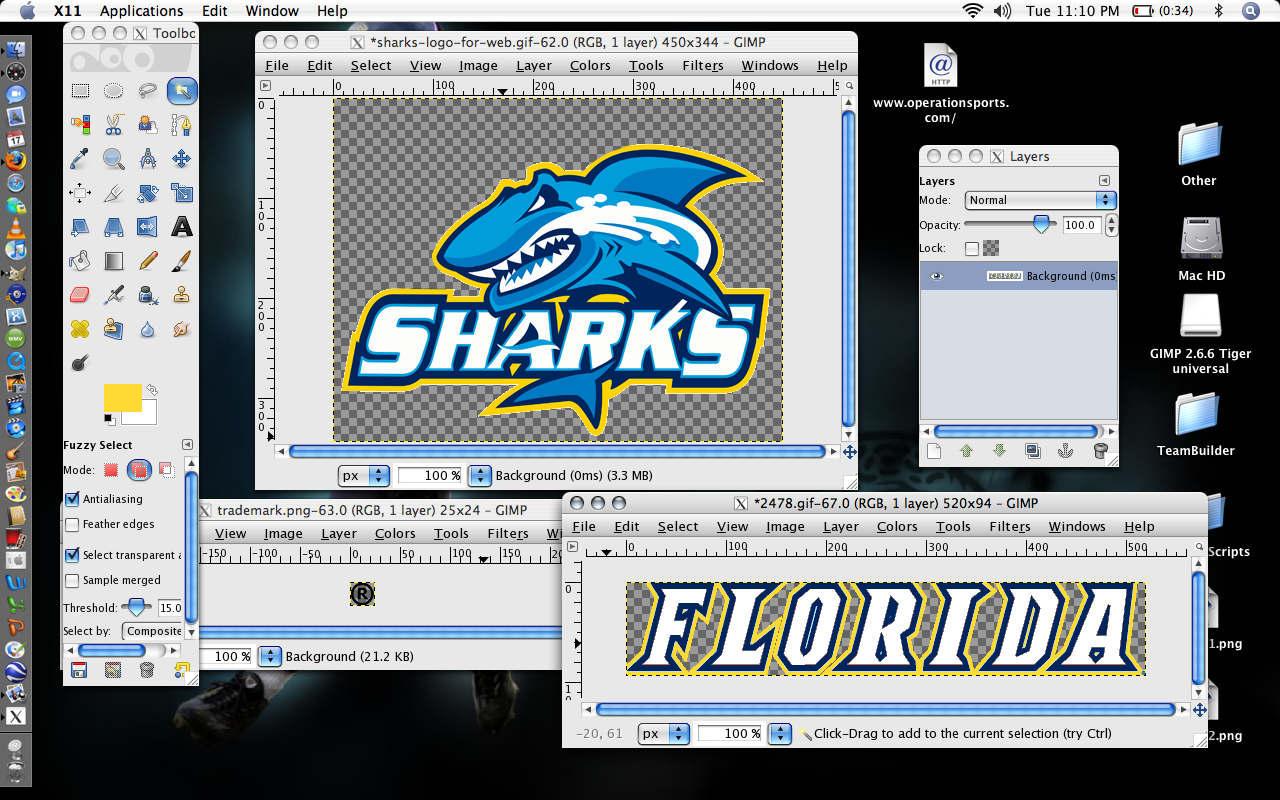
K open up the images that you want to combine in Gimp. Make them transparent & make sure they are in the RGB mode just like before.

Next take a look at the Layers menu.. If its not up already you can find it by going Windows> Dockable Dialogs> Layers
This is where you will find the different images you are working with on a given canvas.



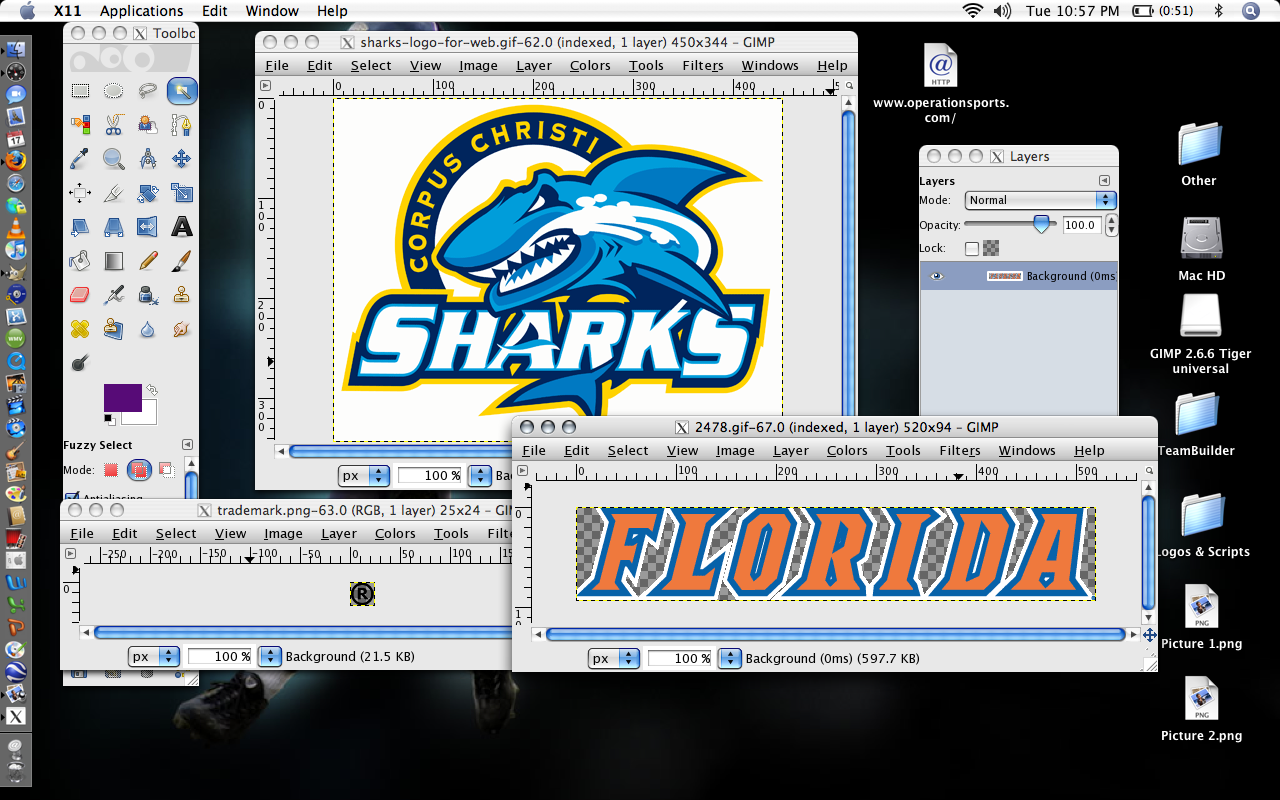
Next I'm going to match the colors and make the "FLORIDA" script the same colors as the sharks logo.. Do this by selecting the Dropper tool, then double click the color on any of the images that you want to set.

Now select the area you want to change with the wand tool and add color like i explained before.. Here I have made the florida script match the sharks logo colors.

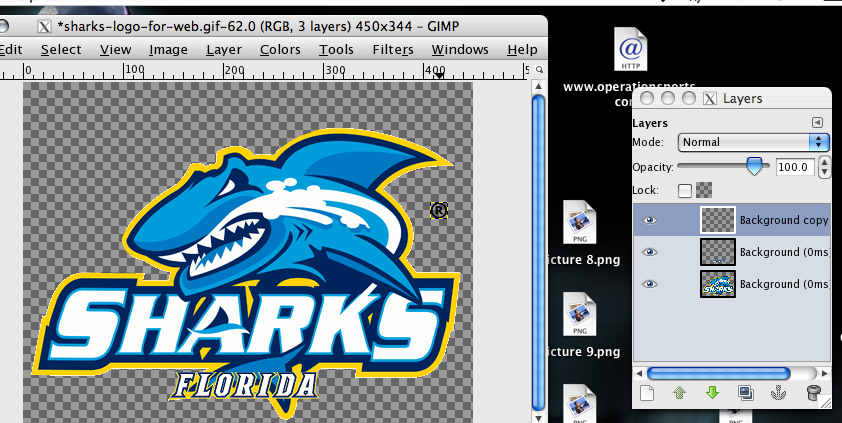
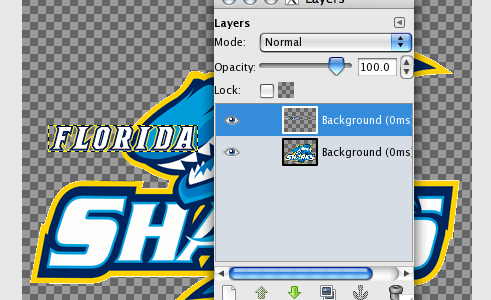
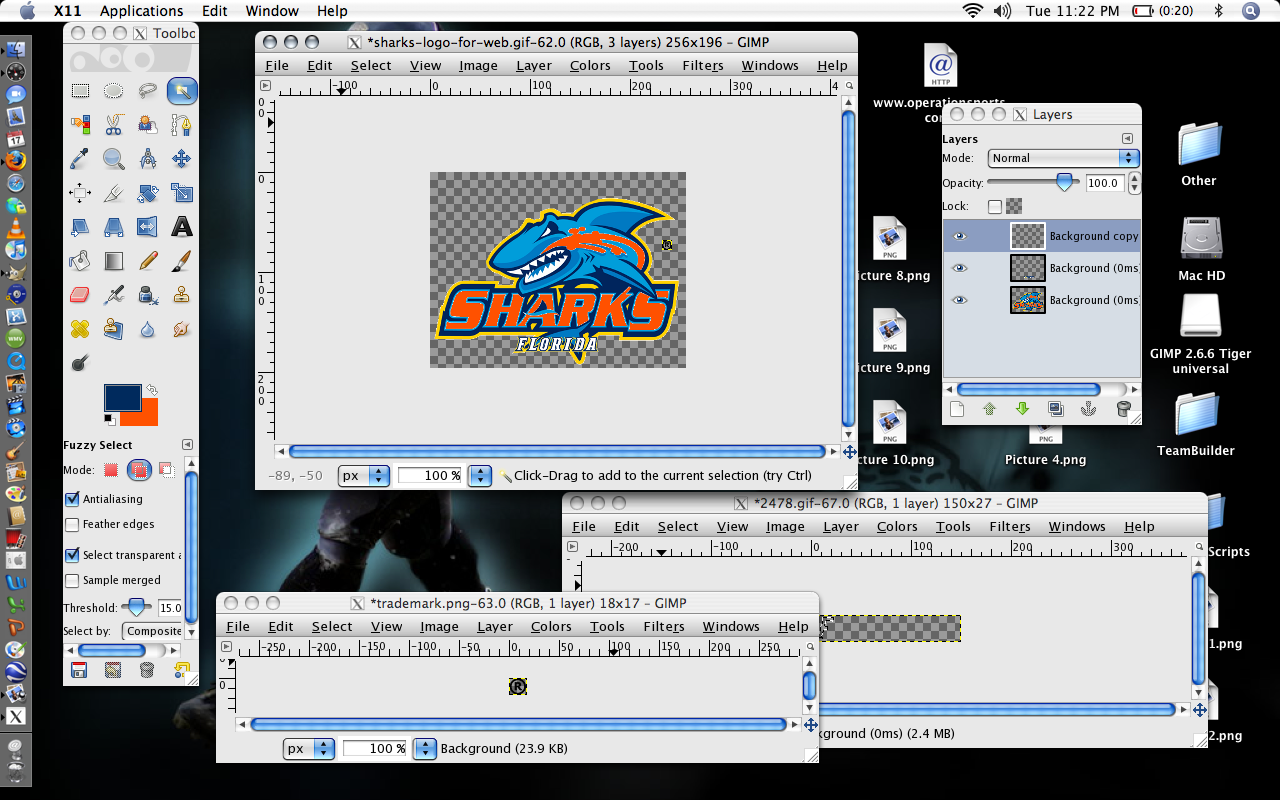
Now lets drop the florida script into the sharks logo canvas. Select the florida script box, go over the the layers menu, click it so it highlights in blue.

From there, click and hold the "eye" & then drag over to where you want that image, and let go.
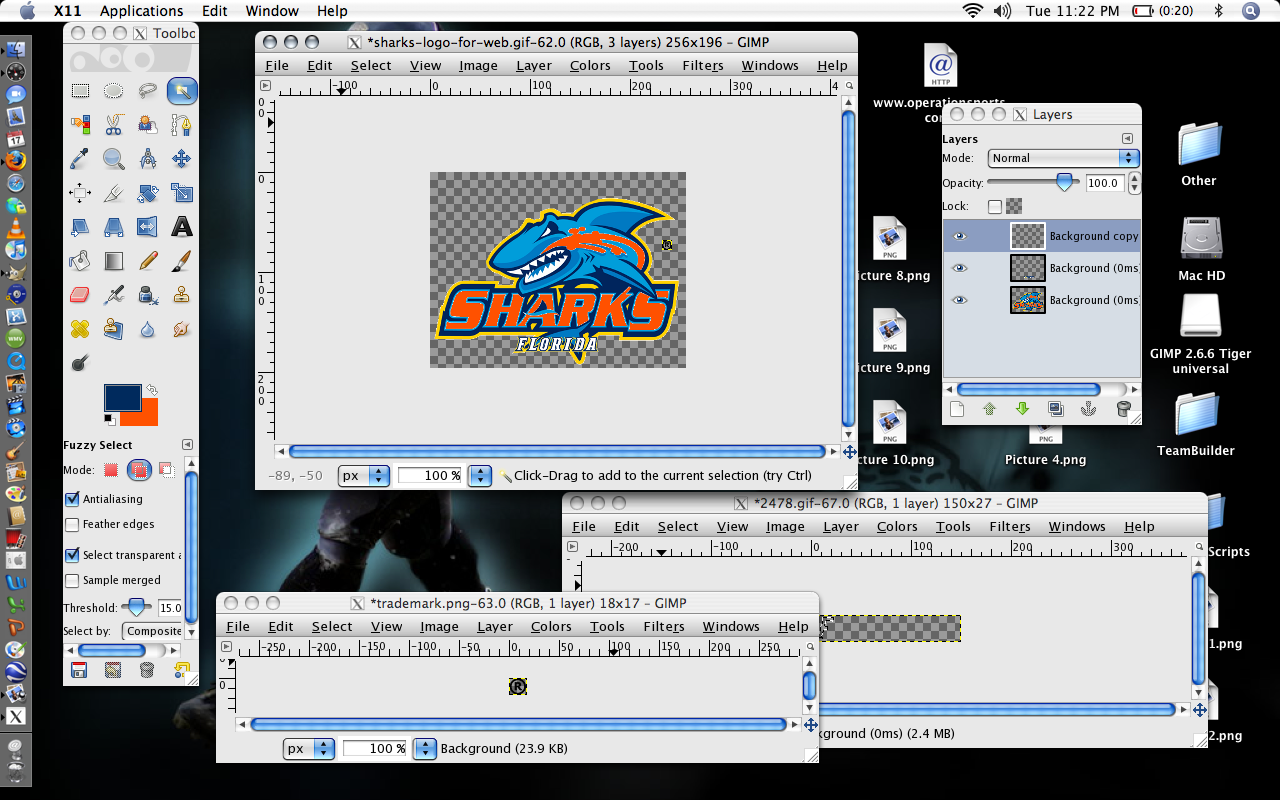
Now look at your layers menu, and it should look like this indicating there are multiple layers on the canvas.

From here you can also decide to move the selected layer up or down... bringing it to the foreground or background, or inbetween layers.
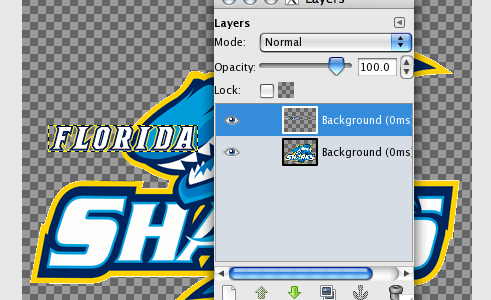
Here's the florida script "on top" of the sharks logo (i resized "florida" btw -----> do the re-sizing BEFORE you drag it over, otherwise it rescales all images on the same canvas)

And on the bottom..

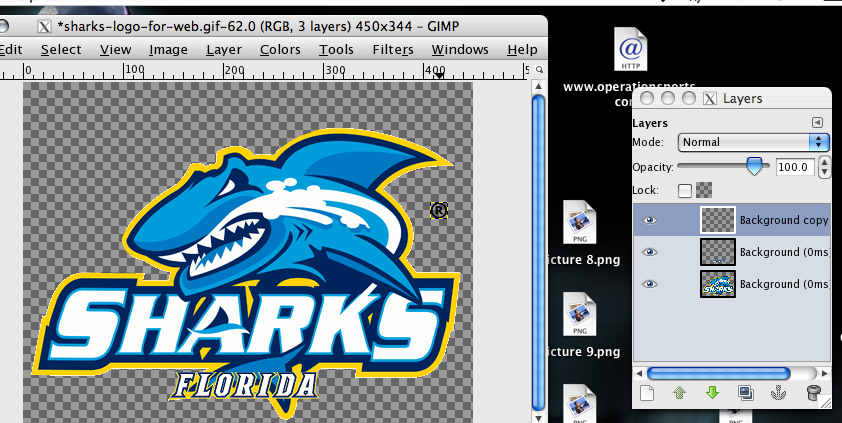
To move the image around select its layer on the layer menu, then select the Move tool (2 under the wand). Now click and hold the image to move it around.
(I also decided to add a copyright/trademark logo to make it a little more legit looking)

As you can see, all 3 images we started with are now on the one canvas. (to bring the image back on the indivual images canvas, click its layer, then click where the eye is so it appears again)


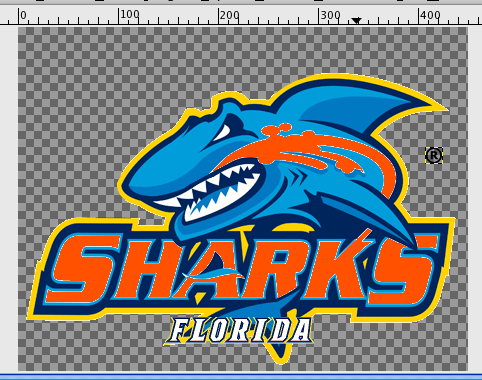
I also decided to add some orange to change it up a bit.. Also scaled the image down to meet the requirements.


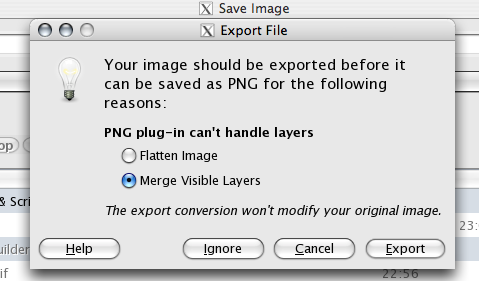
Now save the the image as a .png just like before.
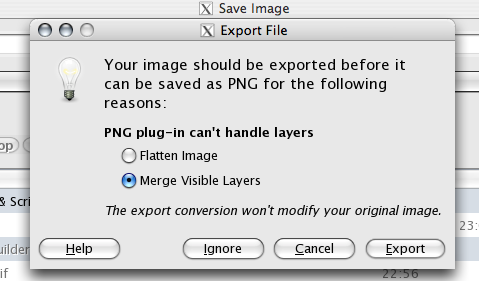
Next, this screen may or may not come up depending on what version you have. (I guess I don't have a certain plug in)

Click select Merge Visible Layers (this preserves the transparency) and the click EXPORT... and then save. Your file is now in your designated folder.
And finally here is the finished product:
FLORIDA SHARKS!!

so there you have it... layers.